The following guide outlines how to set up and traffic Universal Link/App Link-enabled SmartLinks™ on social posts within Facebook, LinkedIn, Twitter, and other Apps with Built-In Webviews.
Guide Overview:
Two separate guides have been created:
- One In-App Destination Per SmartLink™ Overview:
- The posted SmartLink™ would look like this:
https://smart.link/abcdefghij - The if app is installed destination is set to:
myapp://sandpoint - When this SmartLink™ is clicked, the user is taken to:
myapp://sandpoint
- The posted SmartLink™ would look like this:
- Dynamic In-App Destination Overview:
The advantage of using a dynamic in-app destination is that you do not need a separate SmartLink™ for each specific in-app destination you want to send the user to.
This is accomplished by including a macro in your if app is installed destination, e.g., myapp://{city} and appending a parameter to your posted SmartLink™ URL, such as https://smart.link/abcdefghij?city=sandpoint which will inform the in-app destination: myapp://{city} → myapp://sandpoint.
When creating a different post, you can use the same SmartLink™, and simply change the value of the parameter on the SmartLink™, e.g., https://smart.link/abcdefghij?city=losangeles. A shopping app would likely use the product’s item ID, while a media app would use the article ID.- Posted SmartLink™ example 1:
https://smart.link/abcdefghij?city=sandpoint - Posted SmartLink™ example 2:
https://smart.link/abcdefghij?city=losangeles - Posted SmartLink™ example 3:
https://smart.link/abcdefghij?city=paris - The if app is installed destination is set to:
myapp://{city} - You can see that these three URLs are all the same SmartLink™ (all three have the same SmartLink™ ID) you are simply changing the city parameter value when posting it in different contexts.
- When example 1 is clicked, the user will be taken to myapp://sandpoint.
When example 2 is clicked, the user will be taken to myapp://losangeles.
When example 3 is clicked, the user will be taken to myapp://paris.
- Posted SmartLink™ example 1:
Steps Required When Using One In-App Destination Per SmartLink™:
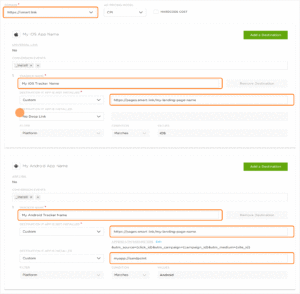
- Create a SmartLink™ (SmartLink™ #1).
- Set the Universal Link/App Link destination if app is installed: e.g., myapp://sandpoint
- Set the if app is not installed destinations (typically the app store).
- The output of the SmartLink™ should look like:
https://your-brand-name.smart.link/123456789
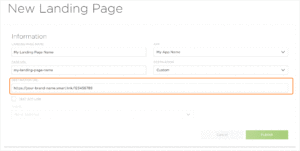
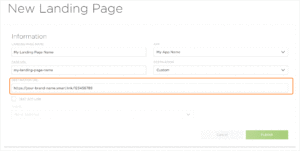
- Create a Landing Page.
- Set the destination of the landing page to custom.
- Enter the SmartLink™ you just created as the destination:
http://your-brand-name.smart.link/123456789.
Do not append any key/value pairs to the end of the SmartLink™ URL. - The output of the Landing Page should look like:
https://pages.smart.link/my-landing-page-name
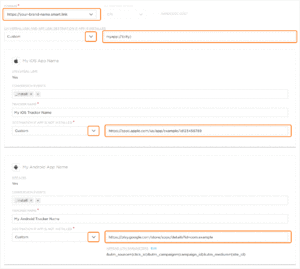
- Create another SmartLink™ (SmartLink™ #2).
- Ensure the domain selected is https://smart.link and not a custom domain (e.g., your-brand-name.smart.link).
- On iOS, leave the if app is installed destination blank.
- On Android, enter the in-app destination URI: e.g., myapp://sandpoint as the if app is installed destination.
- Enter the landing page URL you just created as the if app is not installed destinations on both iOS and Android.
- Do not append any key/value pairs to the landing page URL.The output of the SmartLink™ should look like: https://smart.link/abcdefghi
- Post SmartLink™ #2.
Steps Required When Using a Dynamic In-App Destination:
- Create a SmartLink™ (SmartLink™ #1).
- Set the Universal Link/App Link destination if app is installed: e.g., myapp://{city}
- Set the if app is not installed destinations (typically the app store).
- The output of the SmartLink™ should look like:
https://your-brand-name.smart.link/123456789
- Create a Landing Page.
- Set the destination of the landing page to custom.
- Enter the SmartLink™ you just created:
http://your-brand-name.smart.link/123456789.
Do not append any key/value pairs to the end of the SmartLink™ URL. - The output of the Landing Page should look like:
https://pages.smart.link/my-landing-page-name.
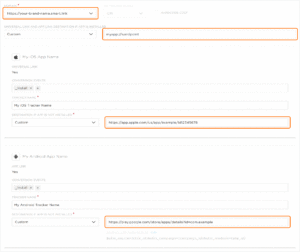
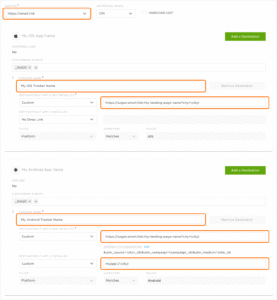
- Create another SmartLink™ (SmartLink™ #2).
- Ensure the domain selected is https://smart.link and NOT a custom domain (e.g., your-brand-name.smart.link).
- On iOS, leave the if app is installed destination blank.
- On Android, enter the in-app destination URI: e.g. myapp://{city} as the if app is installed destination.
- Enter the landing page URL you just created as the if app is not installed destinations on both iOS and Android.
- Add a key/value pair to the landing page URL in the destination box:
https://pages.smart.link/my-landing-page-name?city={city}- Posted Link:
https://smart.link/abcdefghij?city=sandpoint→ - Landing Page:
https://pages.smart.link/my-landing-page-name?city={city}→ - Final In-App Destination:
myapp://{city}
- Posted Link:
- The output of the SmartLink™ should look like:
https://smart.link/abcdefghi?city={city} - Before posting the SmartLink™, be sure to replace the macro on the SmartLink™ URL with the context relevant to the post:
https://smart.link/abcdefghi?city=sandpoint - Post the SmartLink™.
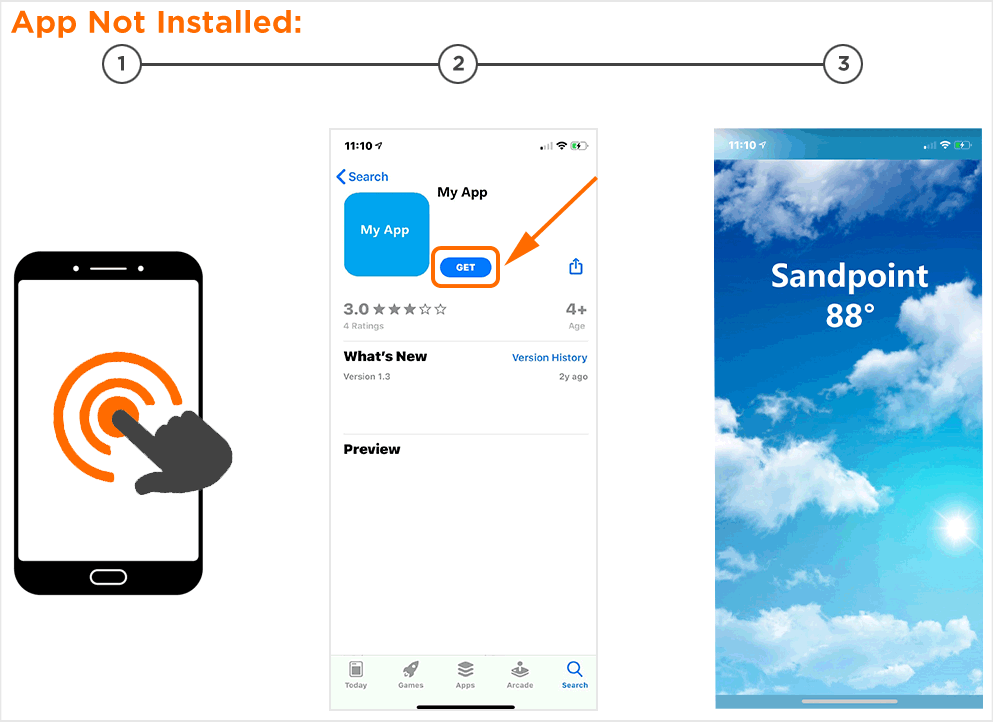
Expected Behavior:
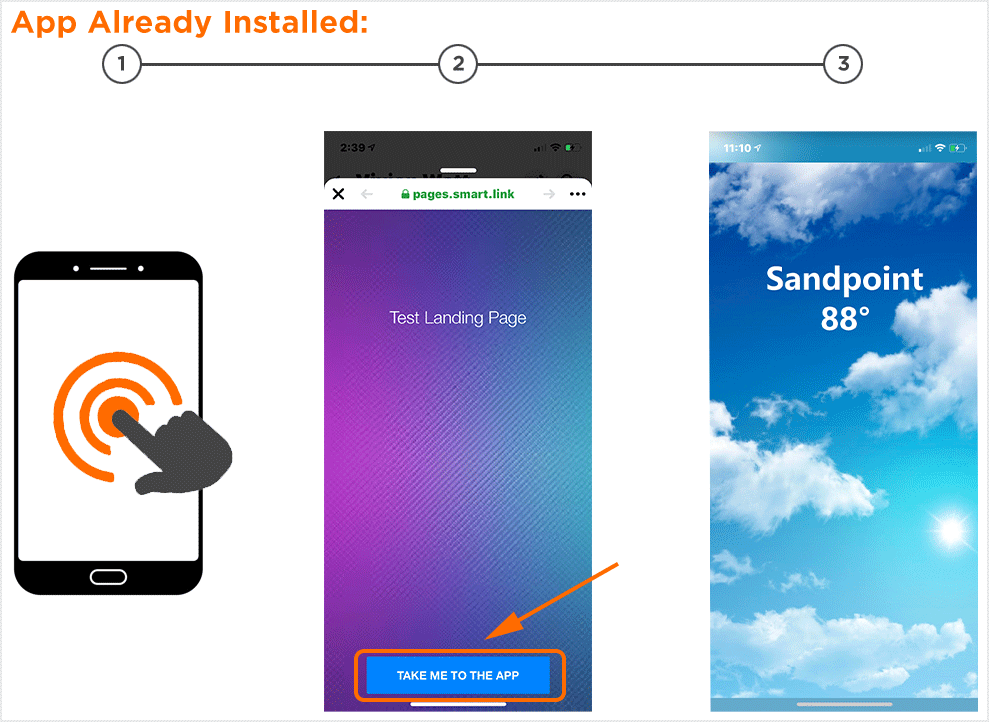
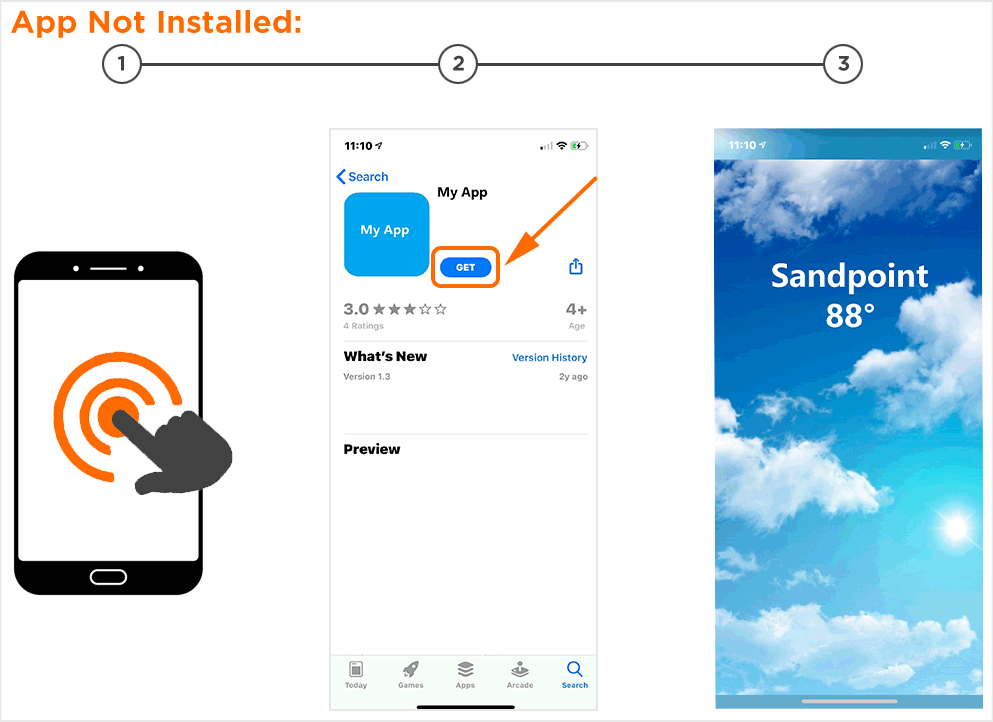
iOS
If App is Already Installed:

If App is Not Installed:

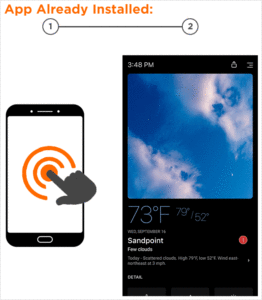
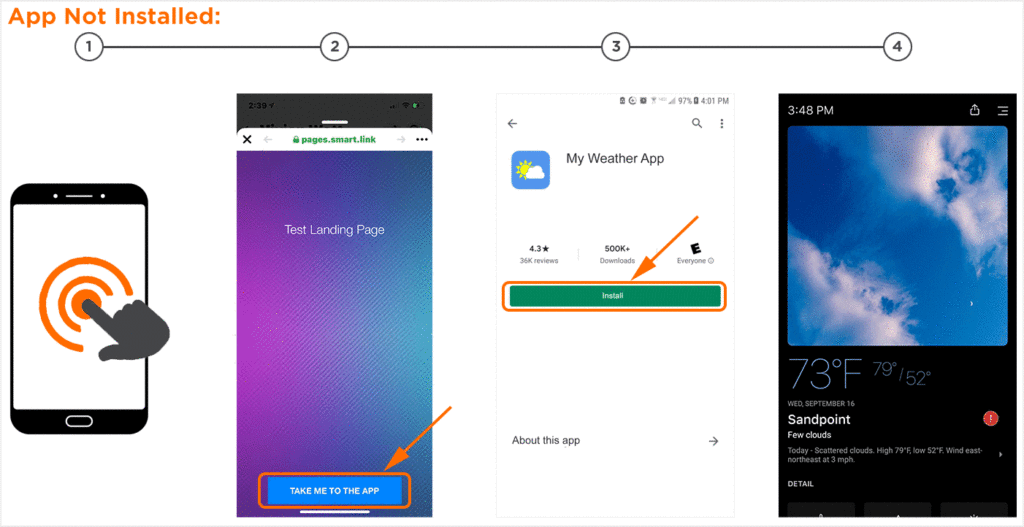
Android
If App is Already Installed:

If App is Not Installed:

Social Media
Kochava has updated the user experience and flow for Universal Link/App Link-enabled SmartLinks™ associated with specific Social Media partners:
If App is Already Installed:

If App is Not Installed: